Chapter 3. Using the screen: layouts and the canvas
Getting objects to appear in the right place onscreen can be tricky—especially because Android devices come in all shapes and sizes. Also, you never know when a user will tip the screen and the display will change from portrait to landscape. In the Ewe Scared Her! app in chapter 2, you used a basic vertical layout to make sure items appeared in the right order top to bottom; you also used an invisible spacer to separate the sheep from the button. In this chapter, we’ll take these ideas further by looking at more screen properties and also layout components in the Palette. You’ll practice these skills by making a Spooky Sound FX app.

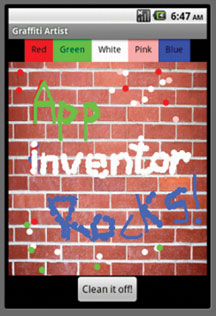
In the second half of the chapter, we’ll begin to look at the canvas, a powerful tool for organizing graphical elements anywhere onscreen. You’ll also see that the canvas lets you interact with the screen in ways other than just the single touch you’ve used so far with buttons. In the Graffiti Artist app, you’ll be dragging paint all over the screen (coveralls optional).

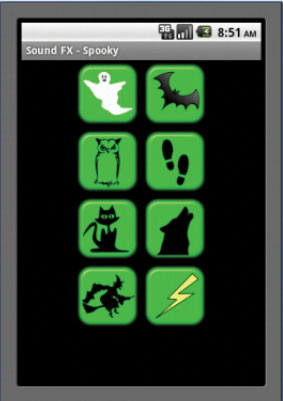
In this section, you’ll take control of the screen, organizing eight elements in a grid to make a Sound FX app that plays spooky noises. It looks simple, but you need to make sure that
- The app copes with the user tilting or rotating the phone. If the layout also rotates, then some buttons will disappear off the bottom of the app.
- The buttons appear in a centered grid and are sized correctly.
