Chapter 11. Building a flight-search application
This chapter covers
- Building mobile-friendly forms
- Connecting to a RESTful API
- Creating responsive forms
- Bundling a full application for production
Up to this point you’ve learned about jQuery UI and built a number of real-world applicable examples, but you have yet to build something at real-world scale—an application that you may actually need to build and deploy. And building a full-scale web application is no simple task. Depending on the application, it may require jQuery, jQuery UI, other utility libraries, as well as server-side components.
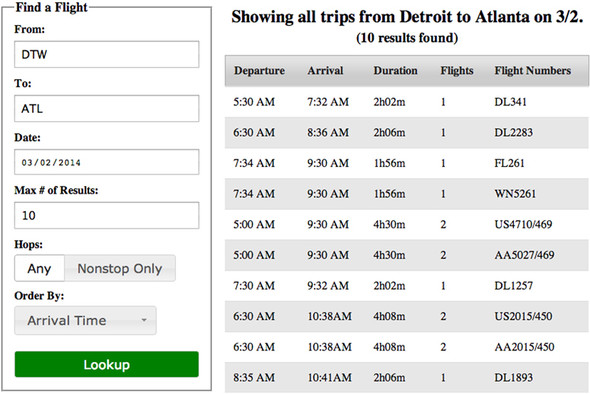
To learn how these pieces come together, you’ll build a small flight-search application, similar to one on Orbitz, Travelocity, or any airline’s site. In building this form, you’ll get an idea of how these live sites work. Along the way, we’ll look at concepts we haven’t yet explored, such as client-side form validation, interacting with a RESTful API, and creating a responsive application. Figure 11.1 shows the finished version of the application that you’ll build.
Figure 11.1. A flight-tracking application built using tools you’ve learned about throughout this book

Note
A functional version of the application is available at http://jsfiddle.net/tj_vantoll/ujwWL/. Please note that, because jsFiddle examples can’t use multiple files, there are small differences between the code shown on jsFiddle and the code shown in the book. For example, the jsFiddle code doesn’t use AMD.