“Okay, but be prepared: it’s not an easy task. It will require all your attention. If you don’t completely understand everything we do here, don’t worry. I’ll help you when you need it.”
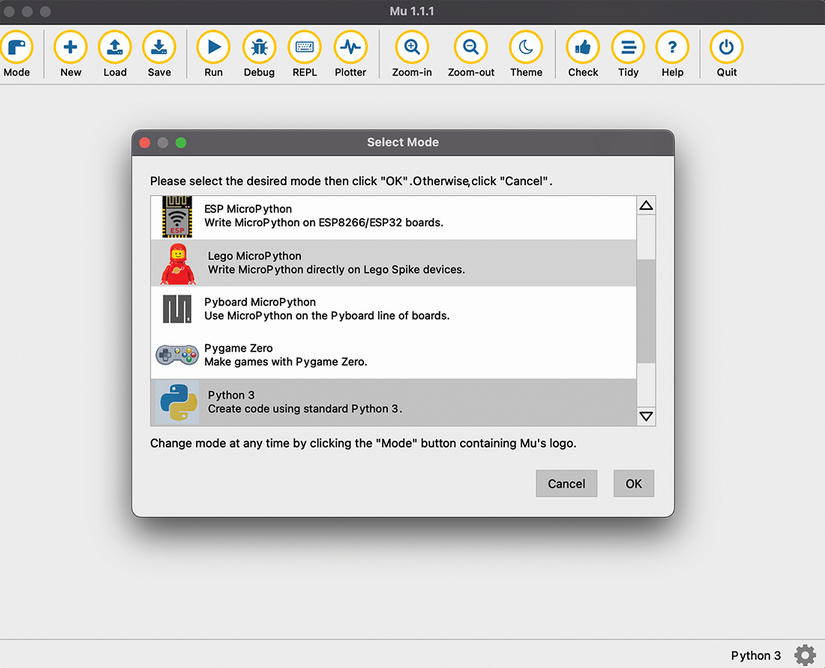
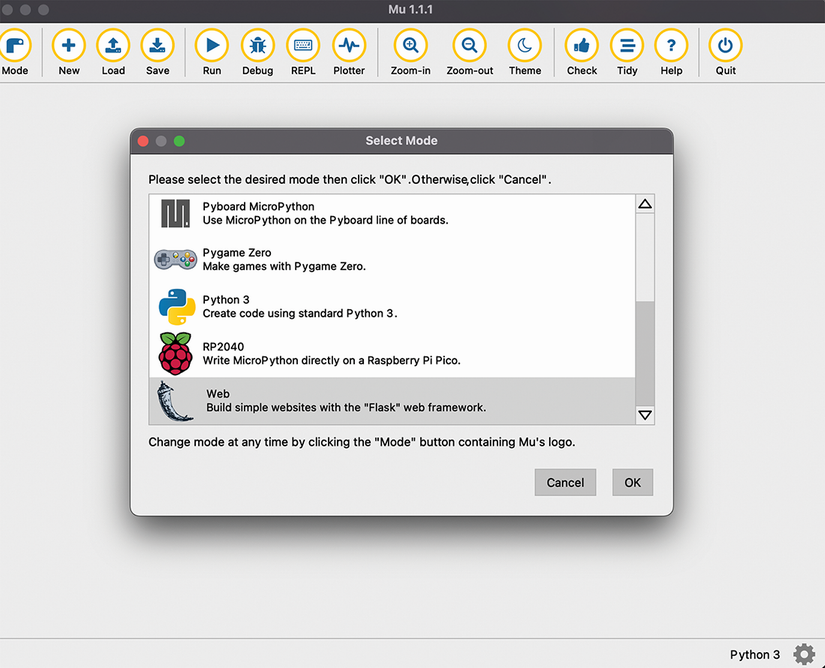
“We’ll use our good friend, the Mu editor, for our web application. It has a special mode for that. Start the editor and click Mode in the top-left corner.”


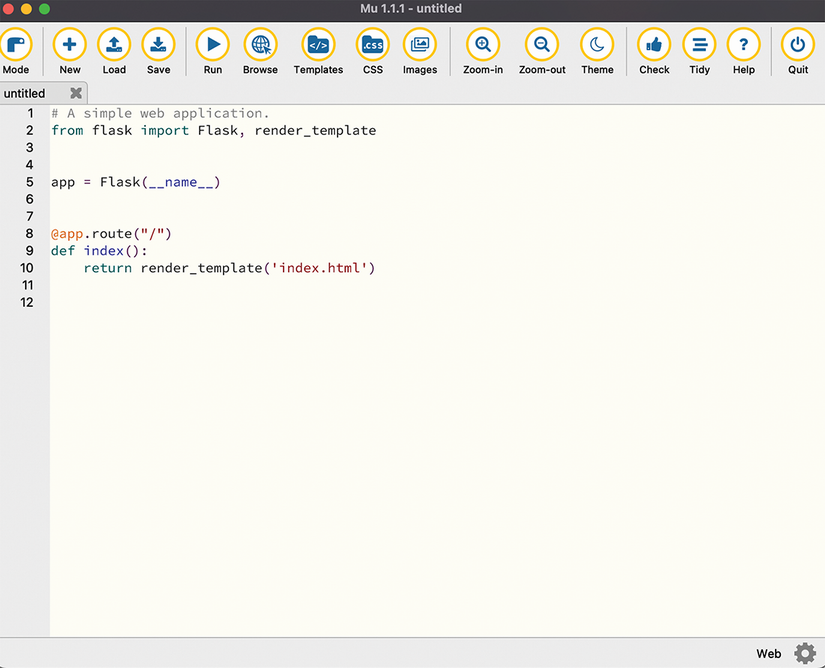
After Erik did that, Simon pointed to the bottom-right corner and said, “See this word ‘Web’ next to the cogwheel? That shows we’ve switched to Web mode. Now let’s see what we can do with it—click New.”

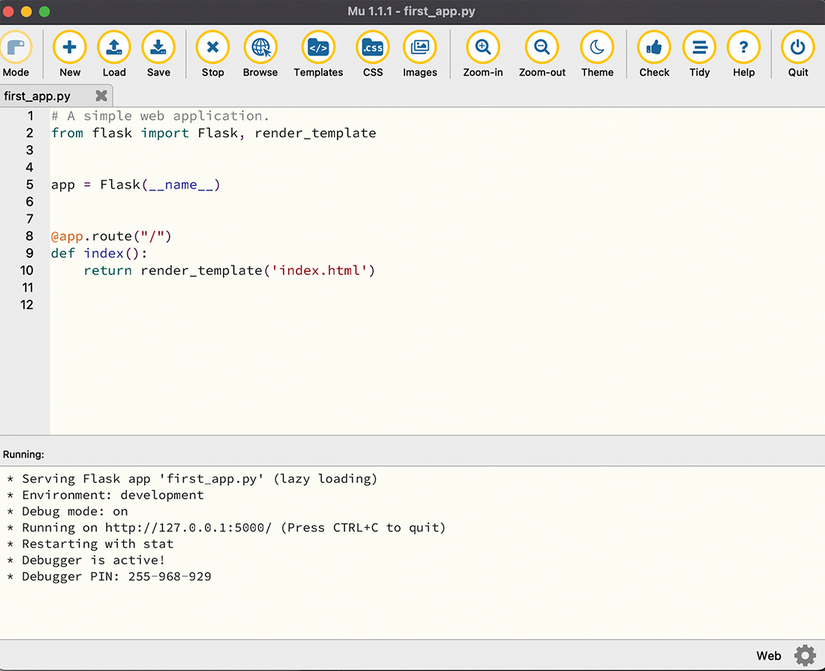
Erik clicked Run and entered first_app.py in the Save dialog. He saw the output at the bottom of the window.